Swift mit ChatGPT

Da wir in Europa noch bis April warten müssen, um in den Genuss von Apple Intelligence zu kommen, können wir aber unsere Apps mit ChatGPT aufwerten.
Dazu verwende ich die OpenAI Bibliothek vom Adam Rush, die man hier bekommt.
Dazu benötigt man natürlich einen OpenAI-API-Schlüssel, den man von OpenAI direkt bezieht.
Eine Test-App für ChatGPT
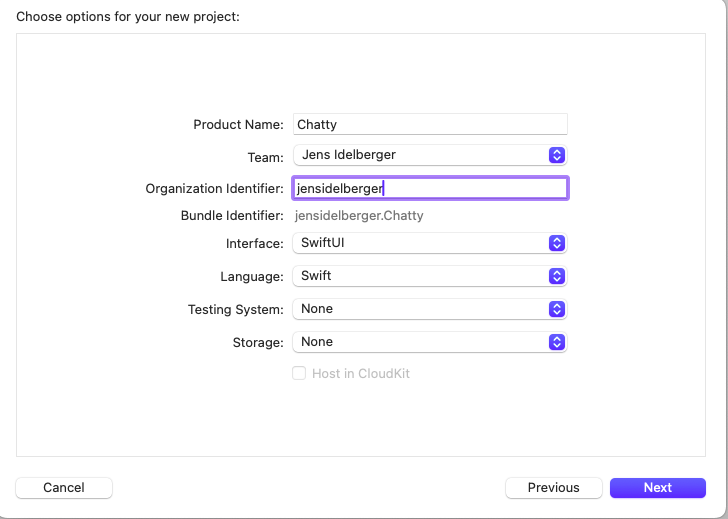
Wir starten mit Xcode und legen ein neues Projekt an:

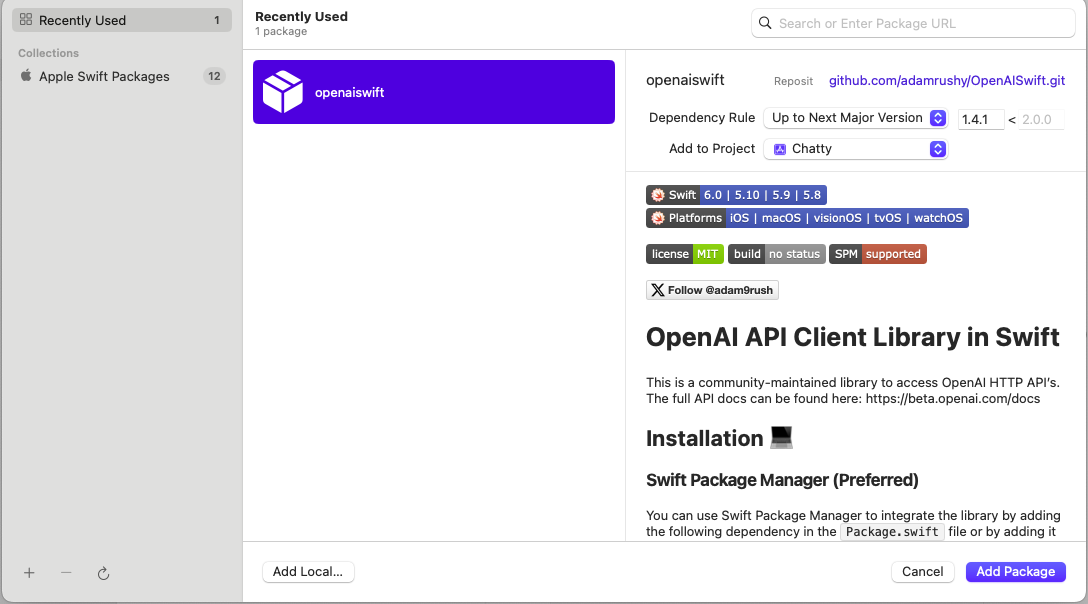
Nun müssen wir noch das Paket mit der OpenAI-Bibliothek einbinden, dazu klicken wir im Menu "File" auf "Add Package Dependencies". Im folgenden Dialog tragen wir im Suchfeld folgende URL ein: https://github.com/adamrushy/OpenAISwift.git und bestätigen das. Sobald das Paket einmal heruntergeladen ist, kann es immer wieder in neue Projekte eingefügt werden.

Nun ist es im Projekt verfügbar und kann genutzt werden.
Wir erstellen ein Model dafür, indem wir eine neue Datei erzeugen und sie ChattyViewModel.swift nennen.

import OpenAISwift
import SwiftUI
final class ChattyViewModel: ObservableObject {
init(){
}
private var client: OpenAISwift?
func initialize(){
client = OpenAISwift(config: .makeDefaultOpenAI(apiKey: "YOUR API TOKEN"))
}
func send(text: String, completion: @escaping (String) -> Void ) {
client?.sendCompletion(with: text, maxTokens: 500, completionHandler: { result in
switch result {
case .success(let success):
let output = success.choices.first?.text ?? ""
completion(output)
case .failure(let failure):
print(failure.localizedDescription)
}
})
}
}Bei "YOUR API TOKEN" geben wir dann unseren API-Schlüssel, den wir von OpenAI erhalten haben ein.
Nun bauen wir noch eine einfache UI mit SwiftUI:
import SwiftUI
struct ContentView: View {
@ObservedObject var chattyViewModel = ChattyViewModel()
@State var text = ""
@State var messages = [String]()
var body: some View {
VStack(alignment: .leading) {
ForEach(messages, id: \.self) { string in
Text(string)
}
Spacer()
HStack {
TextField("Ask anything...", text: $text)
Button("Send"){
send()
}
}
}
.padding()
.task {
chattyViewModel.initialize()
}
}
func send(){
guard !text.trimmingCharacters(in: .whitespaces).isEmpty else { return }
messages.append("Me: \n\(text) \n")
let textToSend = self.text
self.text = ""
chattyViewModel.send(text: textToSend) { response in
DispatchQueue.main.async {
self.messages.append("ChatGPT: " + response + "\n")
}
}
}
}P.S.: Leider funktioniert das Paket mit dem neuesten Xcode nicht mehr. Daher müssen wir den Code auf Github herunterladen und den Sourcecode einbinden als Dateien. Wie das geht zeige ich in einem späteren Artikel.

