Spieleentwicklung mit SpriteKit Teil 2

Heute dann den zweiten Teil.
Mein persönliches Lieblings-Spiel-Genre ist das Adventure, heute meist als Point-and-Klick Adventure. Dies kennt man beispielsweise von Myst, nur um einmal den bedeutendsten Vertreter dieses Genres zu nennen.
Eine – etwas einfachere Art – ist das Wimmelbildabenteuer. In seiner einfachsten Form sucht man in einem größeren Hintergrundbild nach Gegenständen, die in einer Liste angezeigt werden. Sobald man diese anklickt, verschwinden diese.
Wie kann man so etwas mit SpriteKit umsetzen?
Im vorigen Teil haben wir ja ein neues Projekt erstellt. Dies können Sie nutzen, oder erstellen Sie einfach ein neues.
Nun brauchen Sie noch ein Hintergrundbild und mehrere kleine Bilder, die sie verstecken wollen.
Zusätzlich zum SpriteKit bietet Apple einen komfortablen Editor an.
Sie haben mit Sicherheit die Dateien GameScene.sks und Actions.sks bemerkt? Jedes SpriteKit Spiel kann eine oder mehrere Szenen haben.
In Actions.sks legen Sie die Aktionen fest. Dazu später mehr, die benötigen wir jetzt nicht, da wir die Aktion im Code festlegen.
In den Assets laden Sie jetzt alle Bilder ein, die Sie benutzen wollen. Die Bilder müssen entweder vom Typ JPEG oder PNG sein.
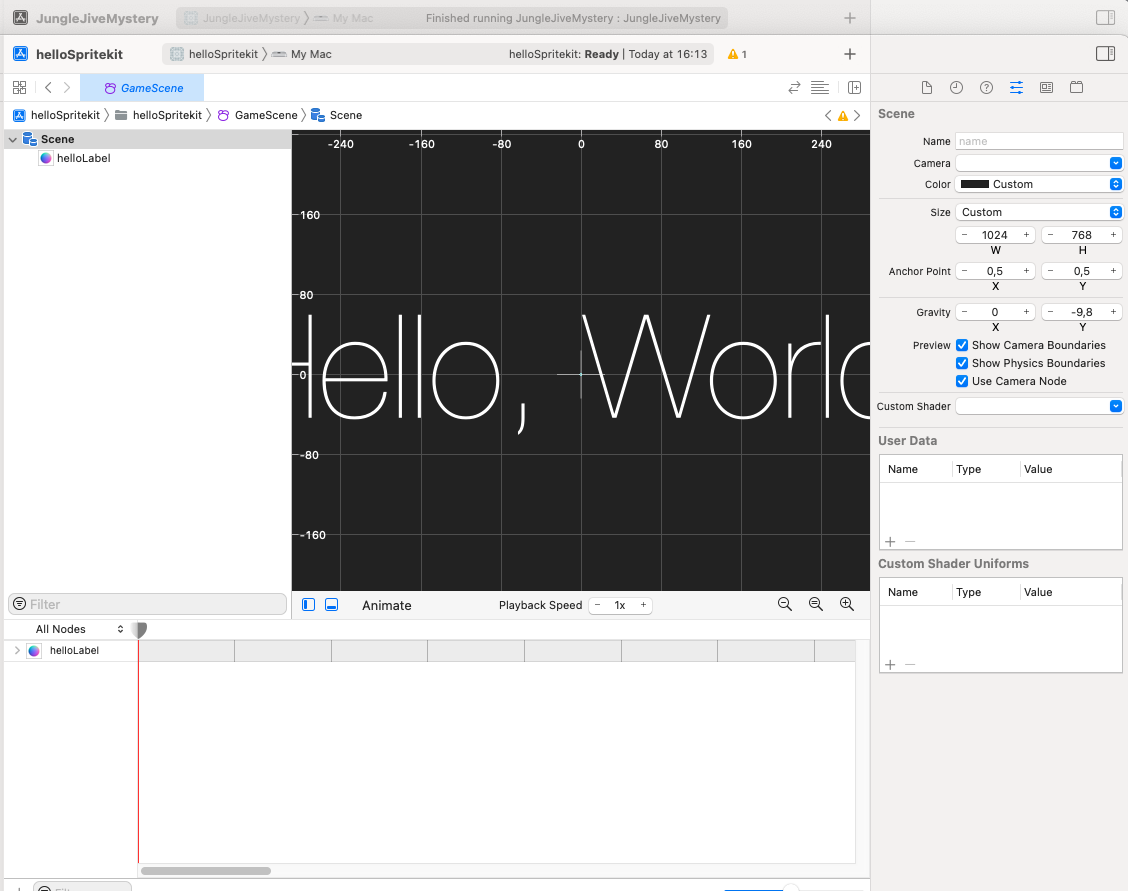
Nun wechseln Sie zur GameScene.sks. Standardmäßig finden Sie hier einen Knoten mit dem Textsprite, das angezeigt wird.

So sieht das mit Xcode 12/13 aus. Am Rechten Rand finden Sie die Eigenschaften. Im linken Baum finden Sie die Szene und ihre untergeordneten Sprites. Es gibt ein Sprite vom Typ Label. Dies klicken Sie bitte mit der Rechten Maustaste (oder mit STRG gedrückt) an. Dann erscheint ein Menü und dort wählen Sie bitte "Delete". Dann ist die Szene leer.
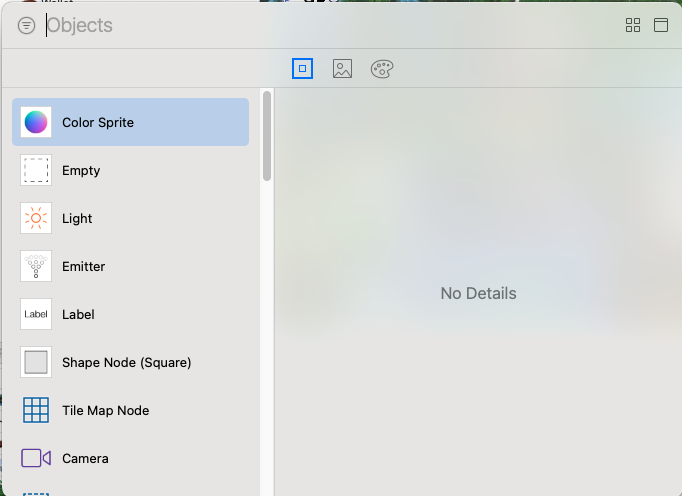
Oben Rechts finden Sie einen Button mit der Aufschrift "+". Neben dem Namen und dem Status des Projektes. Drücken Sie ihn, es wird ein Fenster mit der Library, der Bibliothek öffnen.

Uns interessiert nur der zweite Reiter, der mit den Bildern. Zuerst holen wir daraus unseren Hintergrund und Positionieren ihn. Benennen Sie das Sprite in der Eigenschaftsleist und wählen Sie als Blendmode "Screen" und weisen der Eigenschaft Normalmap den Hintergrund zu. Damit werden auch wirklich alle neuen Sprites angezeigt.
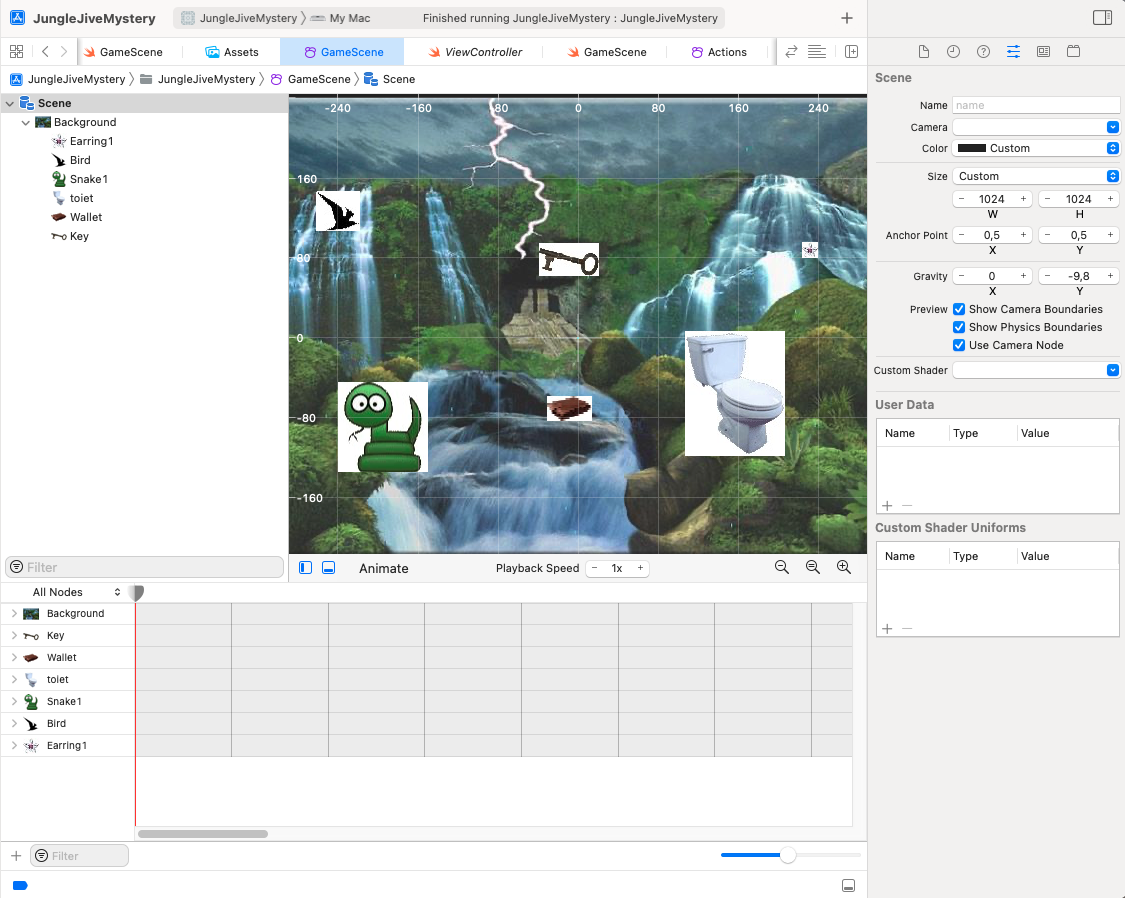
Auf diesem Bild verteilen Sie alle anderen kleinen Bilder. Dabei stellen Sie sicher, das diese als Parent das Hintergrundsprite haben, siehe hier:

Ja, ich muss zugeben nicht so schön, aber selten.
Das war der visuelle Teil. Im Teil drei füllen wir das ganze mit Leben, indem wir mit Swift programmieren.

